Blind Spot
– Projekt in Bearbeitung


Aktuell forsche ich gemeinsam mit Aleksandra Bespalova im Rahmen des Meisterschülers wie immersive Medien der Atomisierung der Gesellschaft entgegenwirken können. Wir beziehen uns in diesem Teil der Arbeit auf das Thema Alltagsdiskriminierung. Hierbei erschaffen wir eine App die mit Hilfe von Augmented Reality, ein Sprachroh für Betroffene sein kann. Durch die visuelle und auditive Verarbeitung des Erlebnisses, kann dies für Betroffene empowernd und für Nichtbetroffene sensibilisierend sein.
Zeitraum
seit 05/2021
Rolle
Konzeption
UX / UI Design
Tools
Adobe Xd
Adobe Illustrator
Figma
Typeform
Unity
Cinema 4D
UX Methoden
User Research
User Interviews
Informationsarchitektur
Card Sorting
User Flow
Wireframe
Prototyping
Mockups
RESEARCH
Dieses Projekt starteten wir in der Anknüpfung an unser gemeinsames Virtual Reality Projekt "Hinter verschlossenen Türen". Da aufgrund des Mediums in dem vergangenen gemeinsamen Projekt die Zielgruppe sehr eingeschränkt war, experimentieren wir mit weiteren XR-Medien und entschieden uns für Augmented Reality (AR), um dieses Projekt zu realisieren. Durch das allgegenwärtige Medium Smartphone und die erweiterte Wirklichkeitsabbildung durch AR, hat der User schnell die Möglichkeit, sich in andere Situationen hineinzuversetzen.
RESEARCH USER INTERVIEWS
Zu Beginn des Projektes führten wir mehrere qualitative Interviews mit Menschen, die von Alltagsdiskriminierung betroffen sind. Dabei sollten Sie uns von Ihrem Erlebnis berichten, welche Unterstützung ihnen in diesem Moment von Außenstehenden geholfen hätte und ob Sie eine Strategie für Ihr persönliches Empowerment haben.
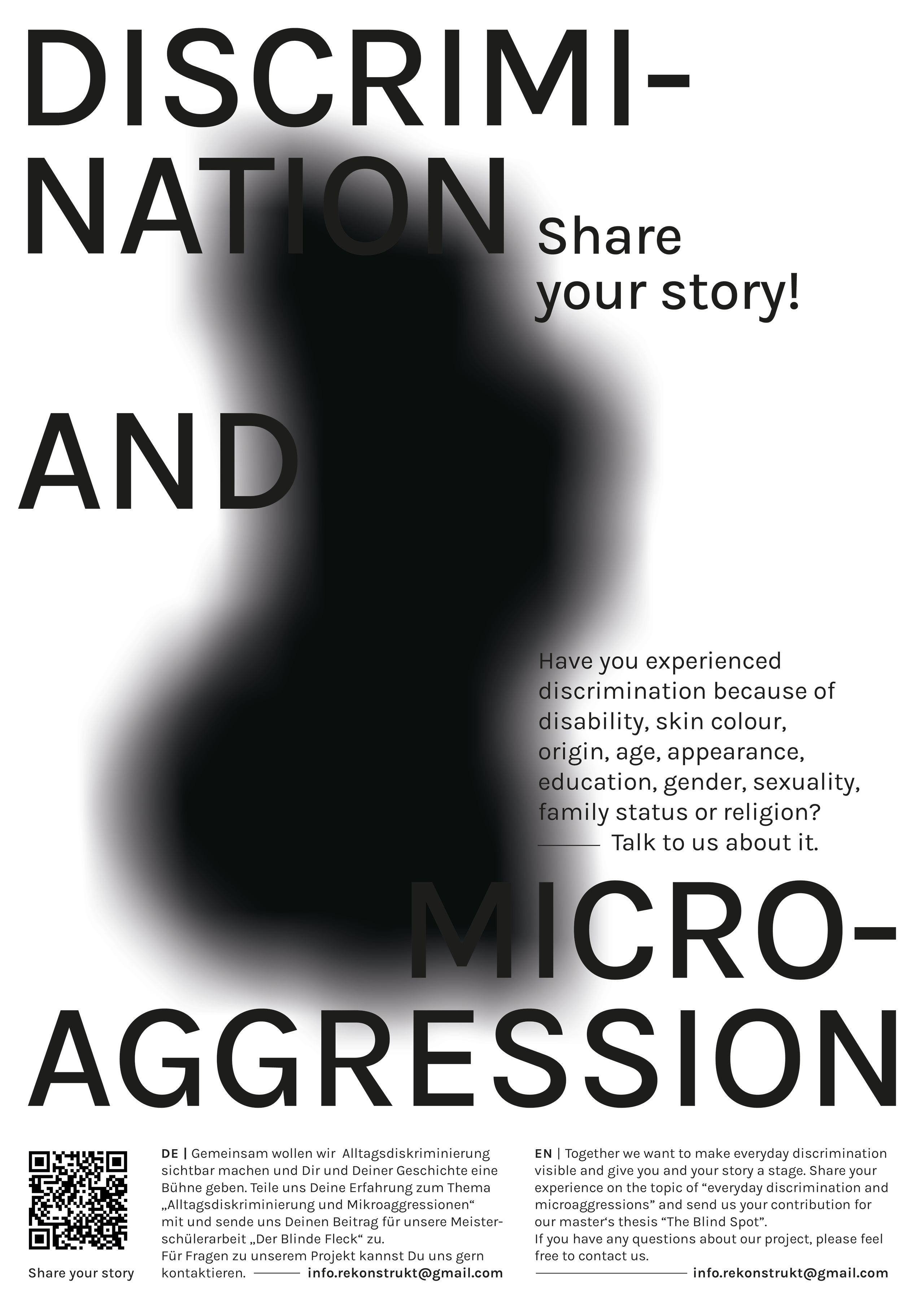
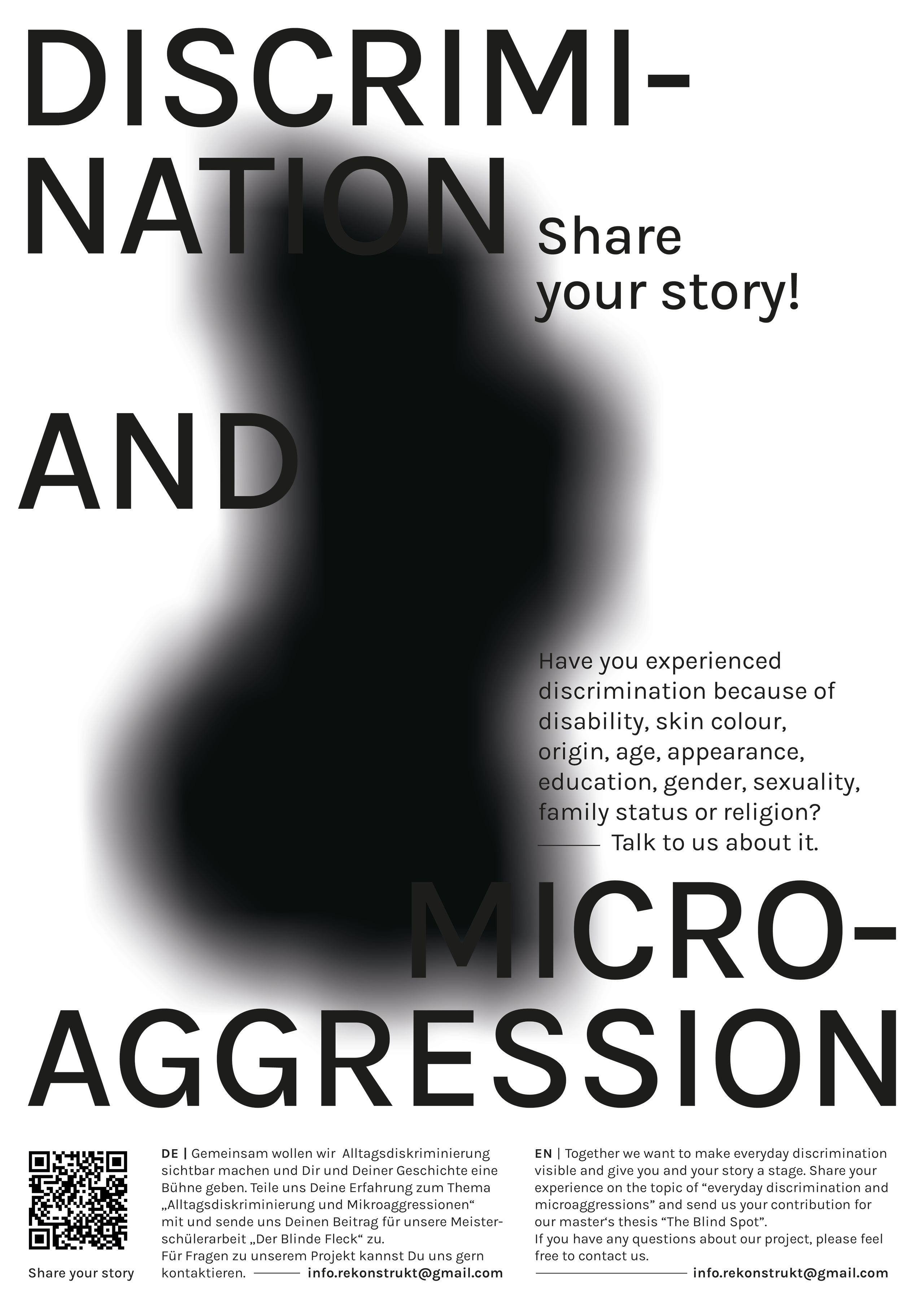
Neben mehreren persönlichen Interviews schrieben wir auch online verschiedene Facebook Gruppen an, die sich für die Rechte von diversen Personengruppen einsetzen. Ebenfalls wurde ein Plakat gestaltet, welches bei verschiedenen Organisationen aushing. Hier verlinkten wir unseren Onlinefragebogen auf Google.


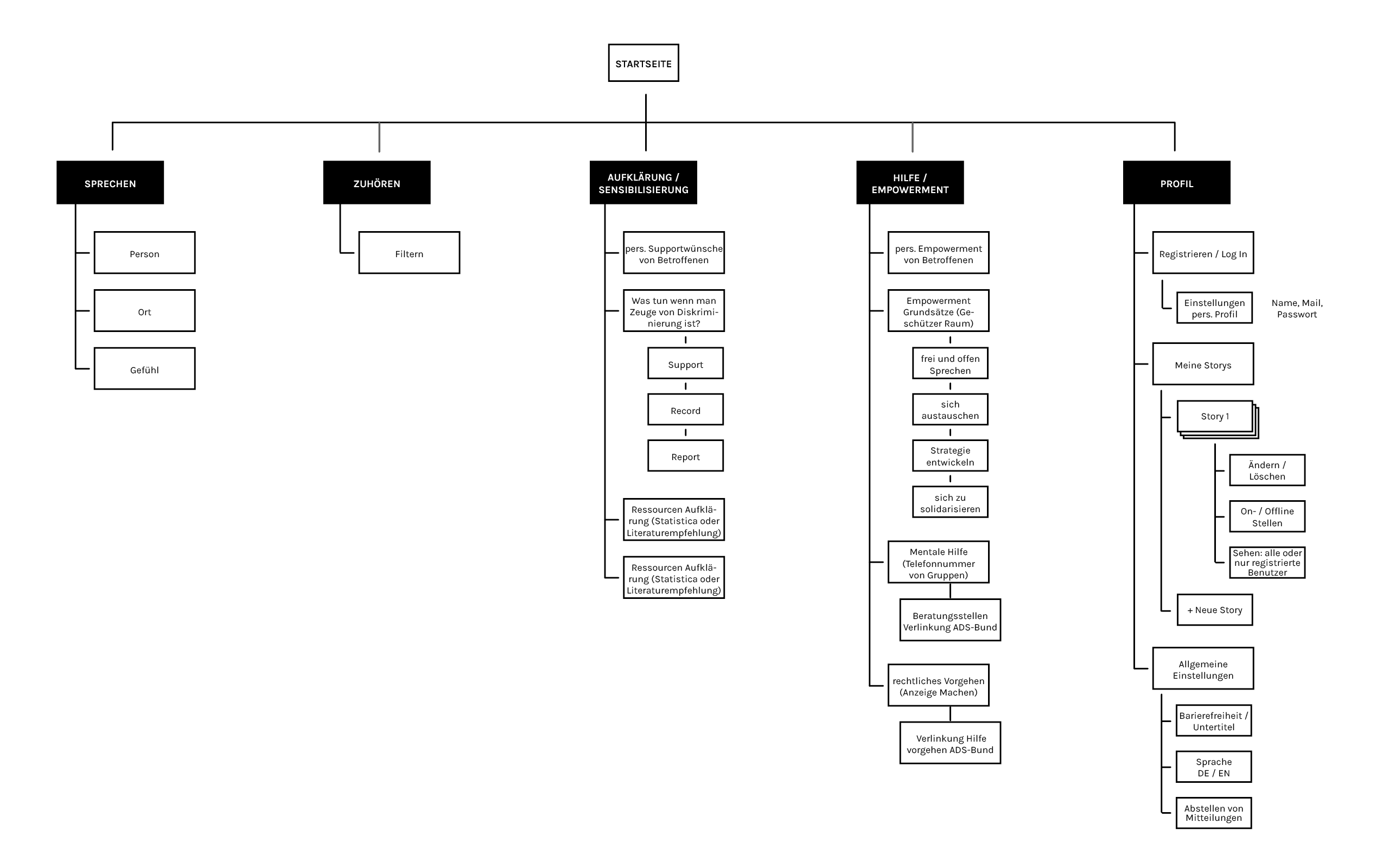
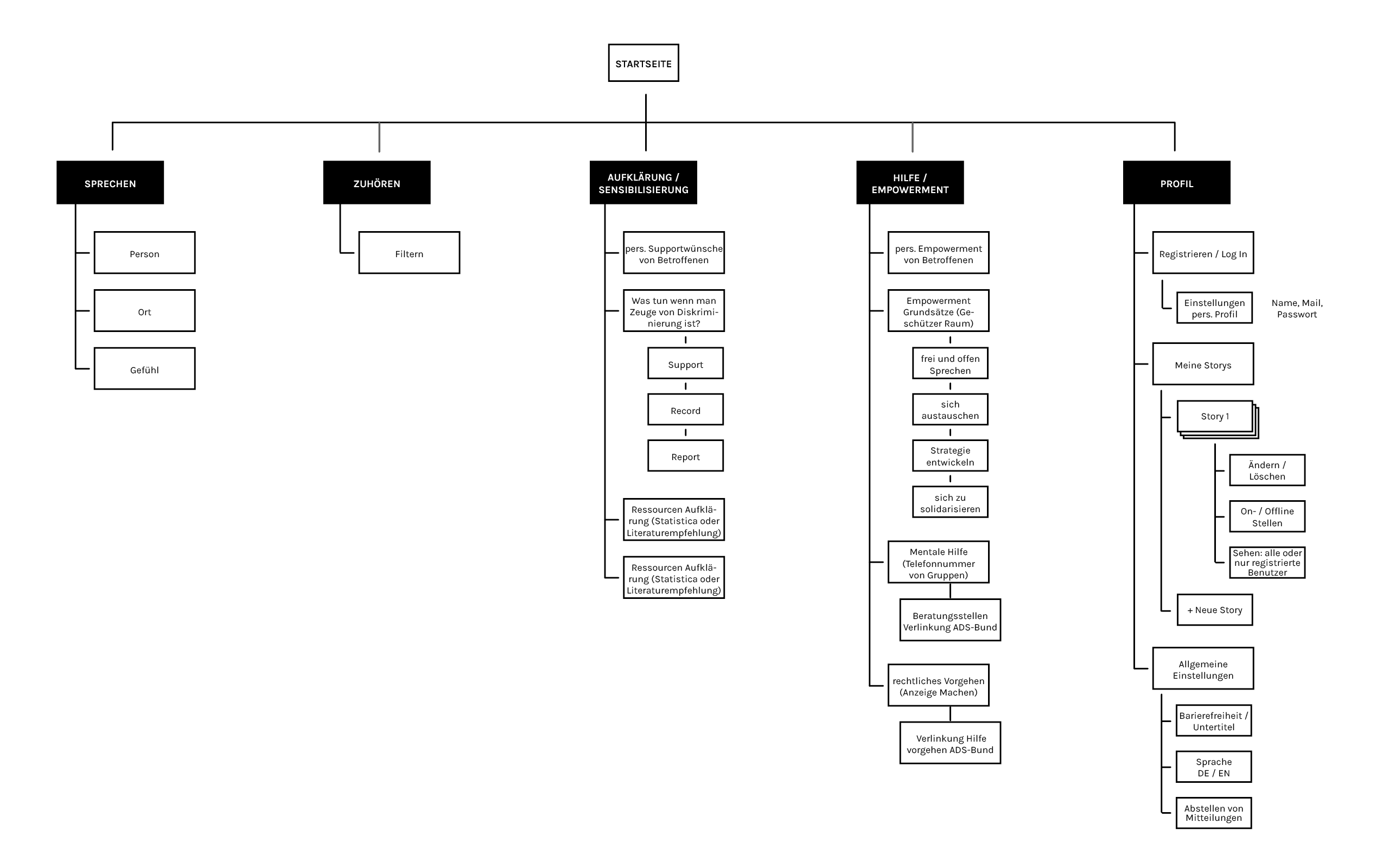
INFORMATIONSARCHITEKTUR
Die Ergebnisse der Umfragen teilten wir in Kategorien ein und strukturierten diese in eine Informationsarchitektur der App. Der Aufbau der App gliederte sich in zwei Hauptthemen. Im ersten Segment "Aussprechen" können Betroffene von Ihren persönlichen Erfahrungen berichten und dies nach Person, Ort oder Gefühl gliedern.
Im Zweiten Hauptsegment "Zuhören" können Nichtbetroffene verschiedene Erlbenisberichte von Betroffene zuhören und somit ihre eigenen "Blinden Flecke" beseitigen. Weitere Bereiche in der App sind "Aufklärung / Sensibilisierung", "Hilfe / Empowerment" und "Profil".


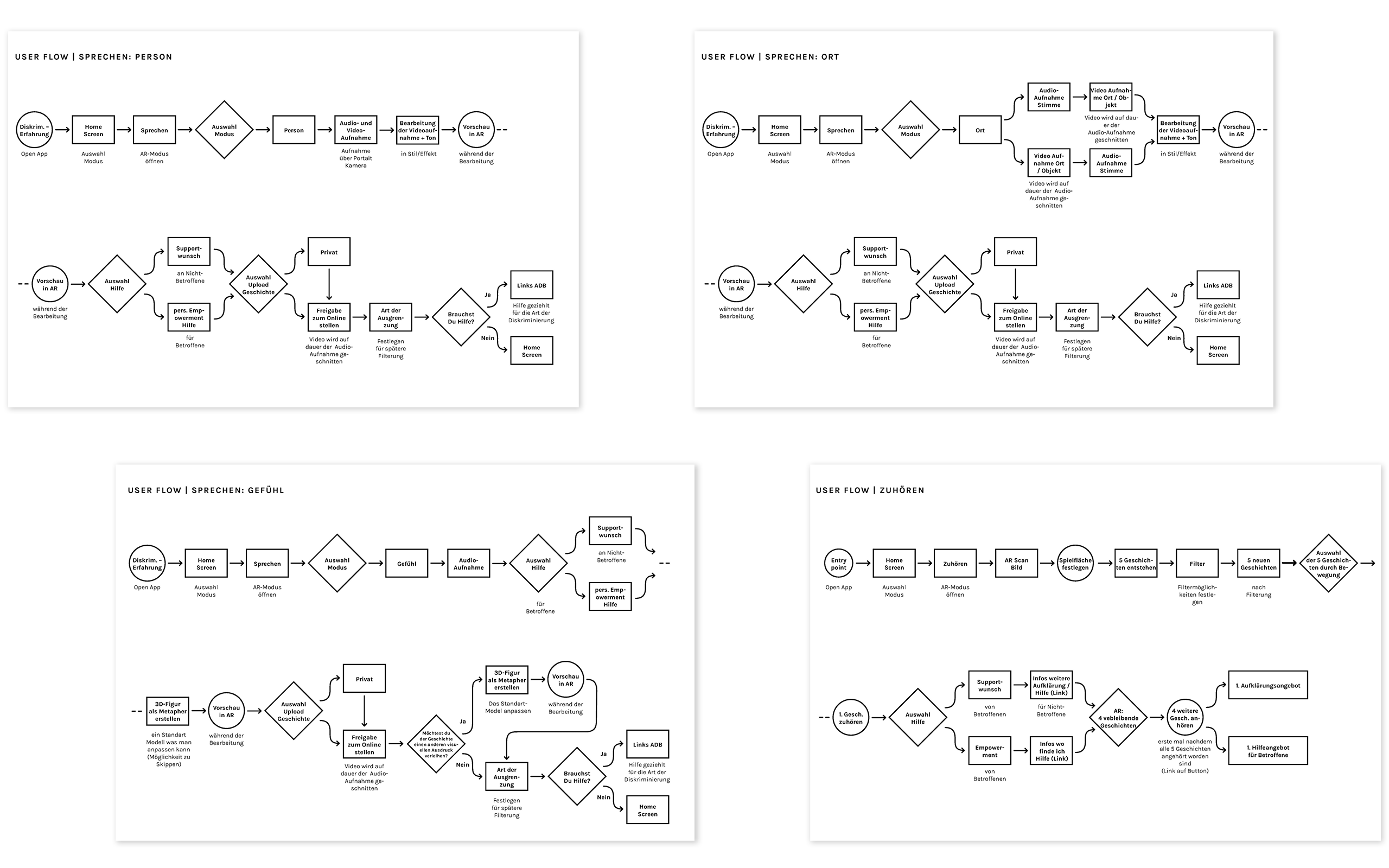
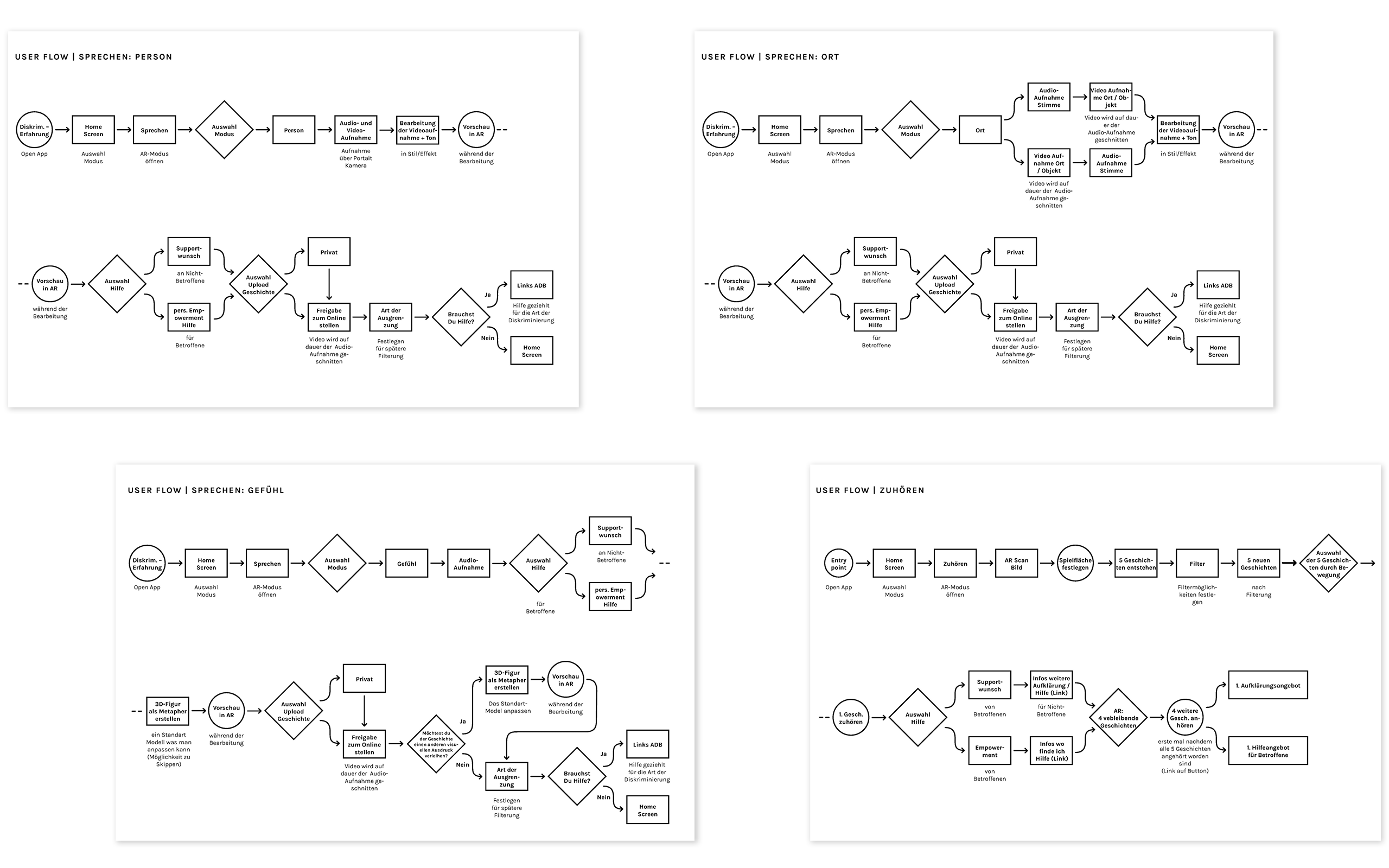
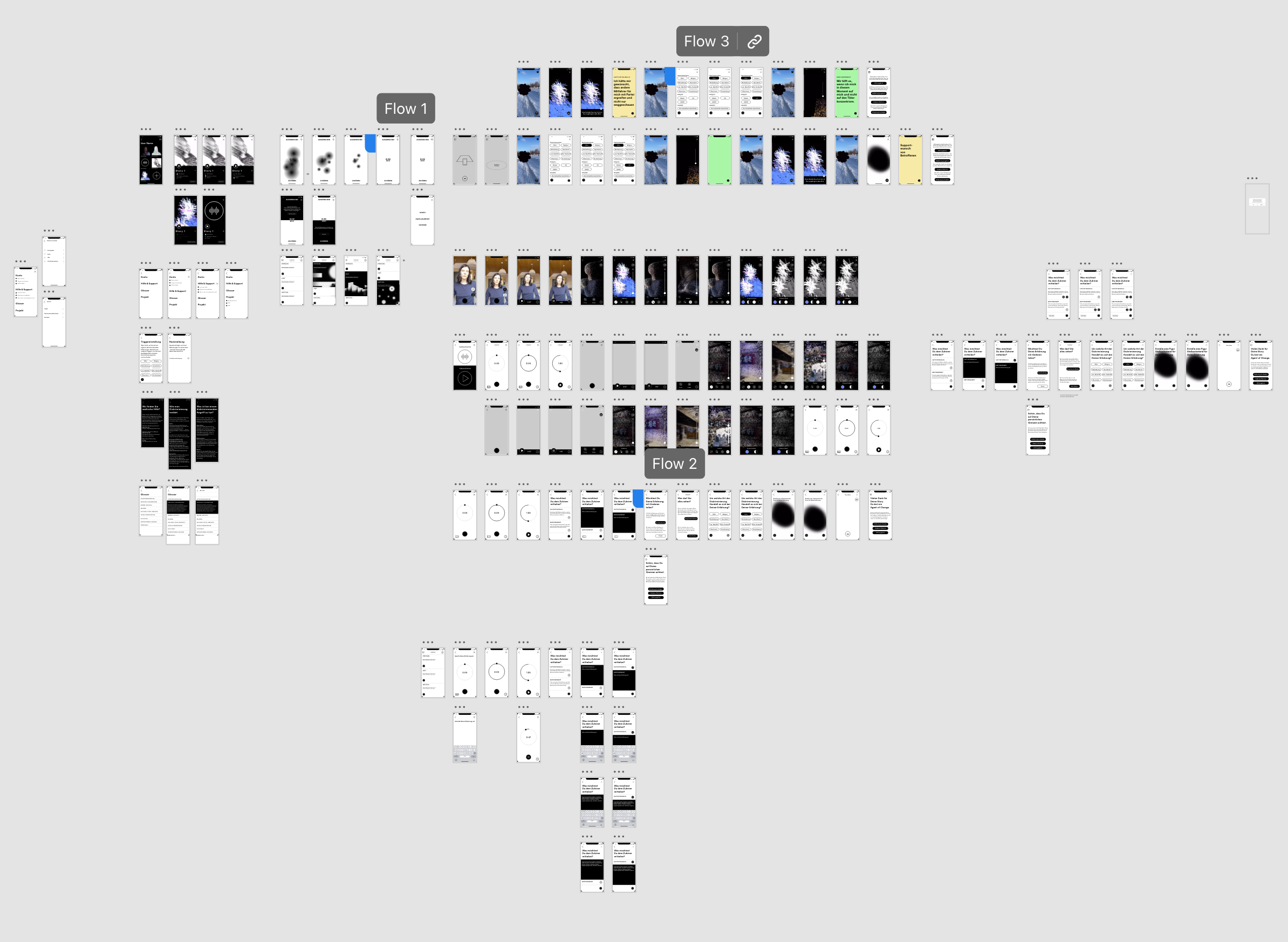
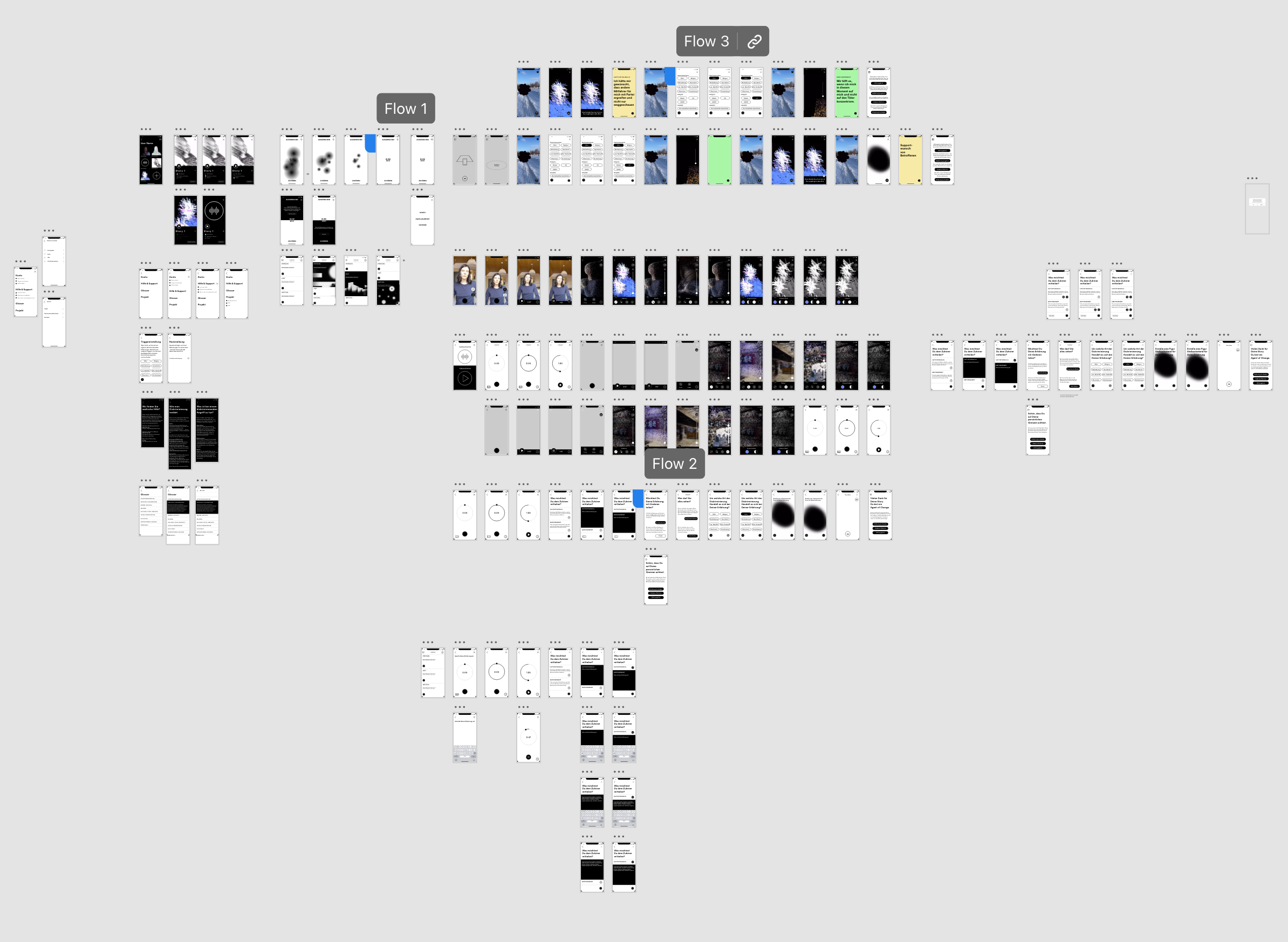
USER FLOW
Um die genauen Szenarien durchzuspielen erstellten wir für jede Variante einzelne User Flows. Mittels Card Sorting konnten wir die einzelnen Schritte im Flow genau abwägen.


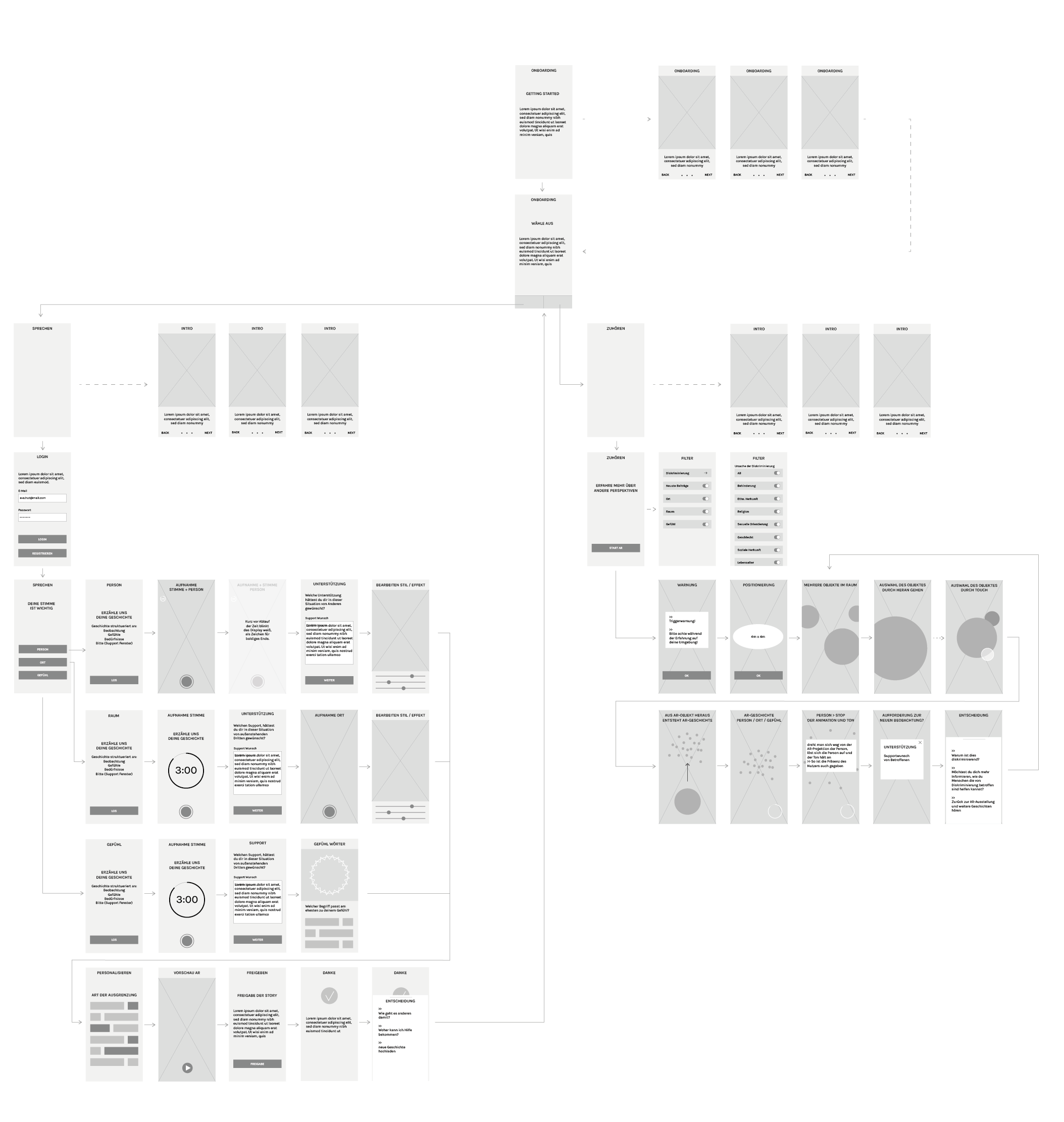
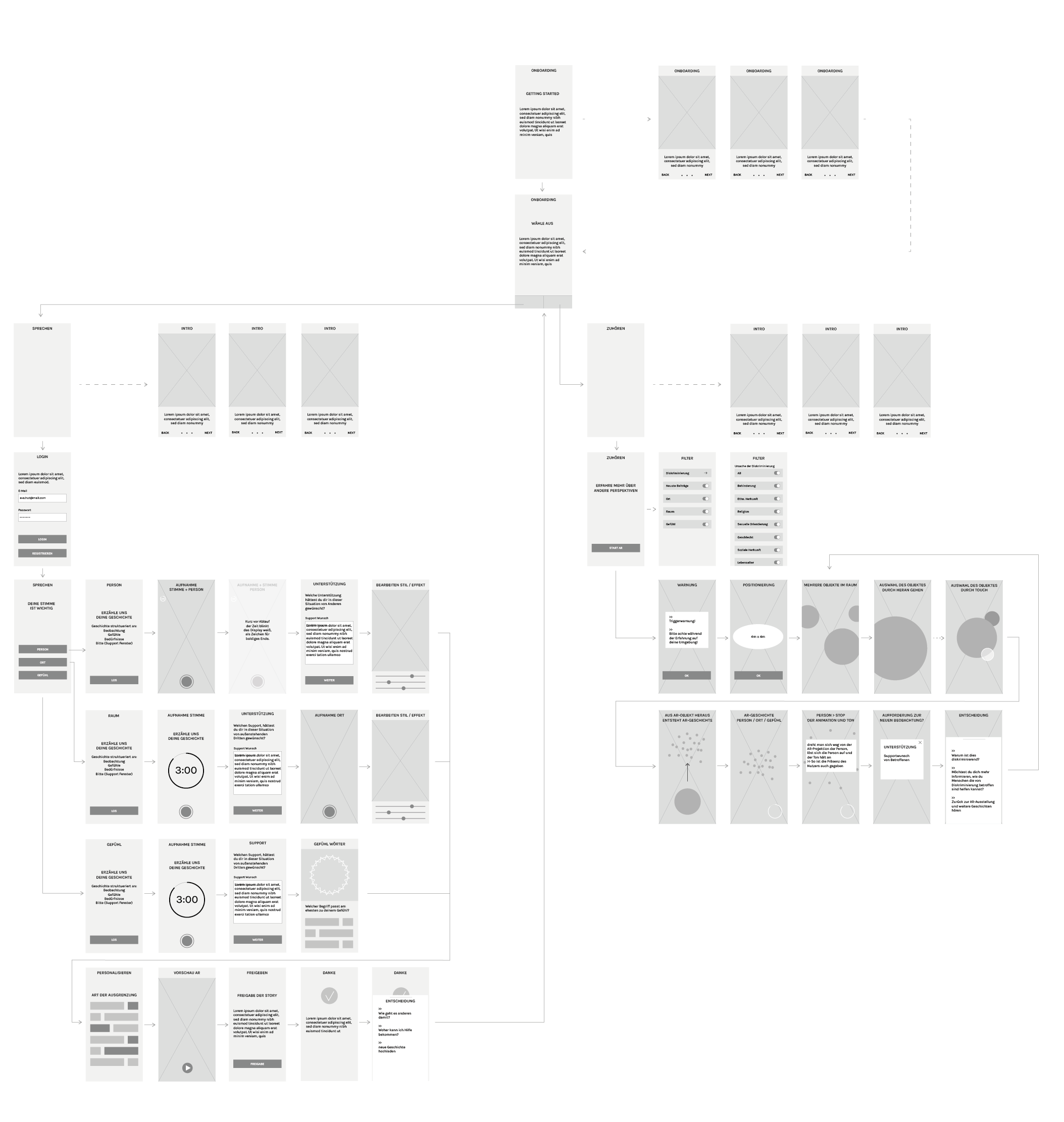
WIREFRAME
Die Anordung der einzelnen Designelemente und des Userflows konnte ich in den ersten schnellen Wireframes kontrollieren.
Im nächtsen Schritt wurden die einzelnen Screens in Adobe Xd gestaltet und gleichzeitig via Prototyping getestet.








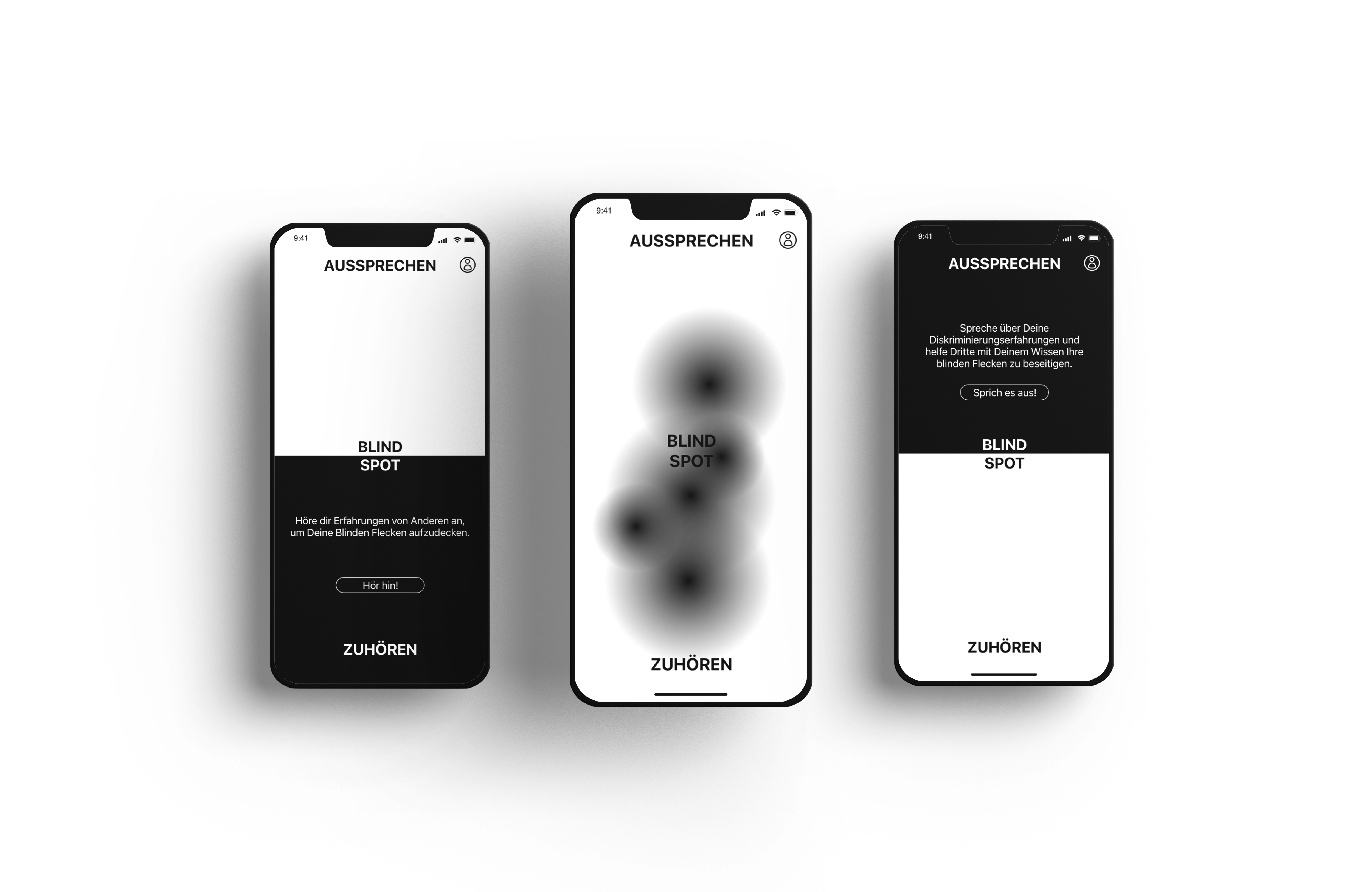
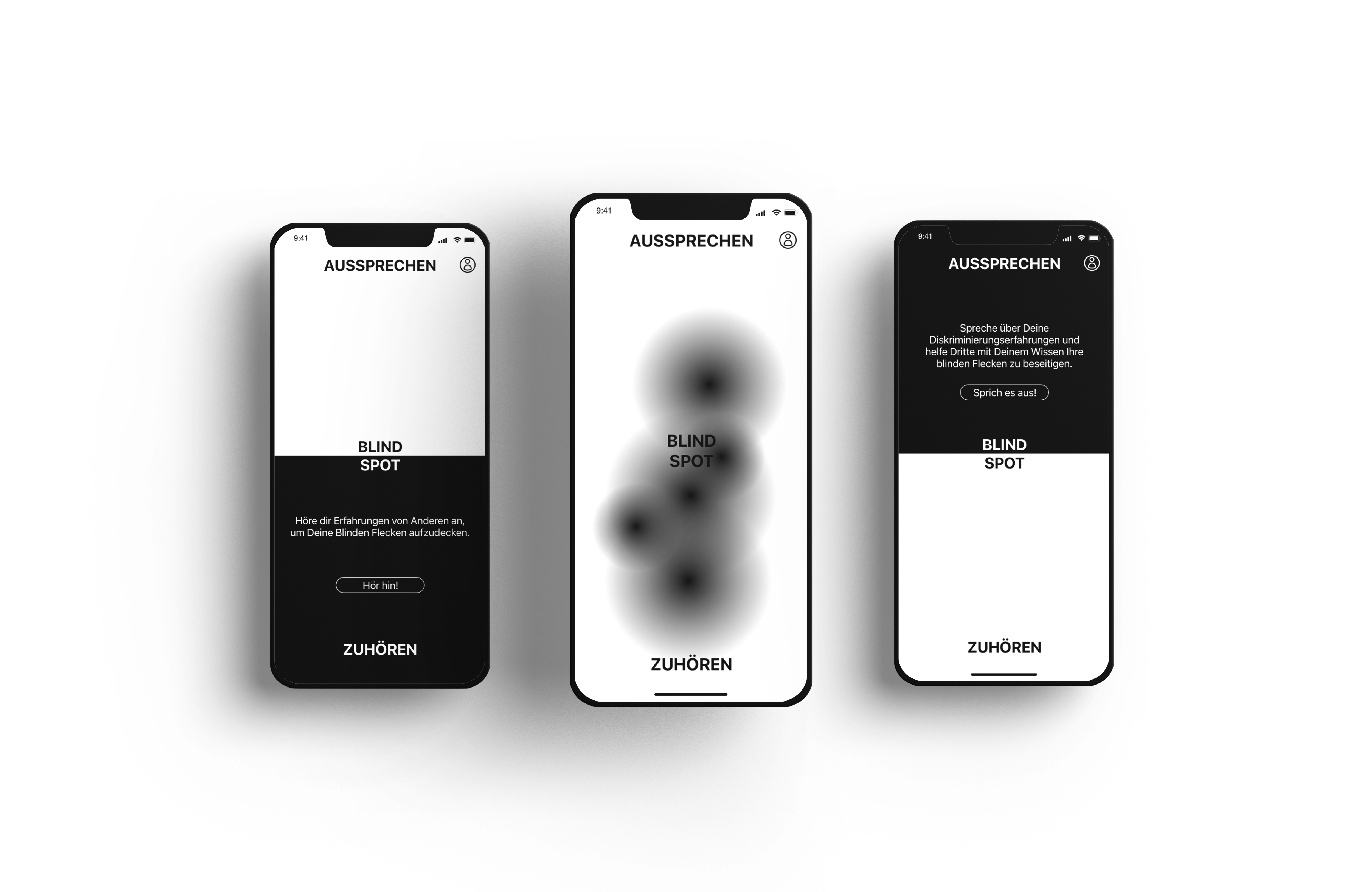
UI-DESIGN
Damit das Design der App der Tiefgründigkeit die Themas unterstreicht, wurde eine sehr reduzierte Gestaltung gewählt. Keine überflüssigen Elemente lenken vom Inhalt der App ab.
Die Blind Spots auf dem Home Screen reduzieren sich, je öfter die App benutzt wird. Sie sind sinnbildlich die "Blinden Flecken", die wir in Hinsicht auf Diskriminierung haben.
Im Modus Aussprechen hat der User die Möglichkeit seine eigenen Diskriminierungserfahrungen hochzuladen und diese visuell zu anonymisieren. Er kann einen Supportwunsch für dritte Aussenstehene hinterlassen.
Im zweiten Modus Zuhören kann der User Erfahrungen von Anderen zuhören um seine "Blinden Flecken" bezüglich Alltagsdiskriminierung zu überwinden und sich für das Thema zu sensibilisieren.
– Weitere Projektschritte folgen –




